《淘宝开店做金冠》 | 第7章 淘宝店铺的设计与装修(7.8案例演练)
本章的案例演练部分包括使用Photoshop将网页模板图片切片和为图片添加超链接等两个实例操作,用户通过练习从而巩固本章所学知识。
7.8.1设置切片网店模板
要使用从网上下载的网店模板,可以先使用Photoshop将模板图片切片,再将其上传至淘宝店铺。
【例7-3】使用Photoshop将网上下载的网店模板切片(以便将切片后的图片上传至我们自己的网店中)。
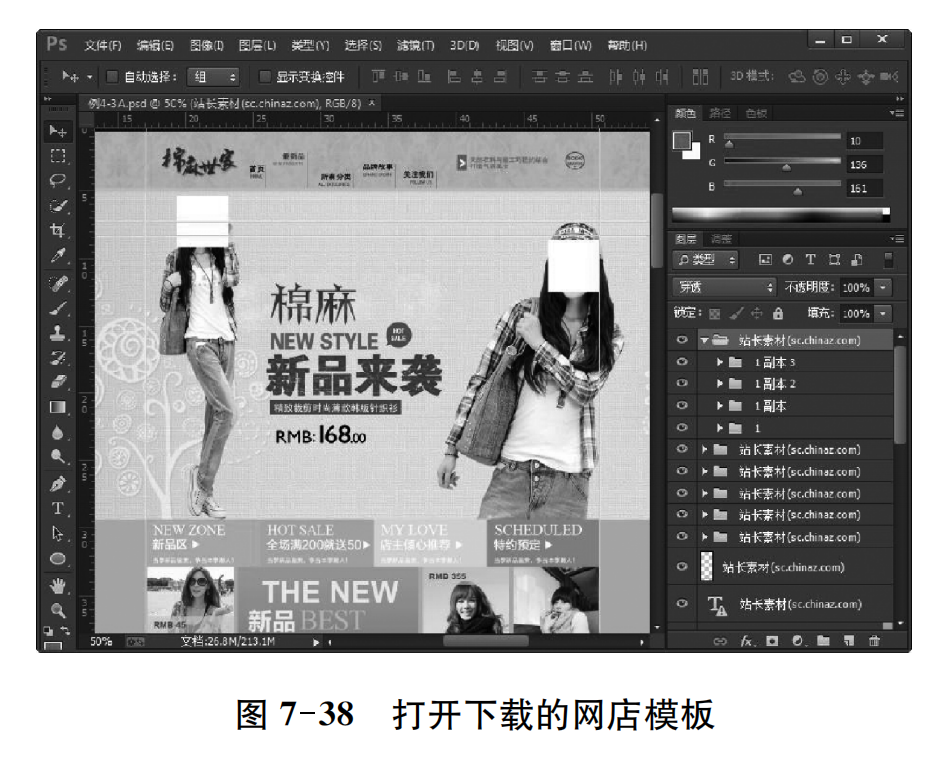
STEP01:启动Photoshop后,选择【文件】|【打开】命令,打开从网上下载的网店模板,如图7-38所示。

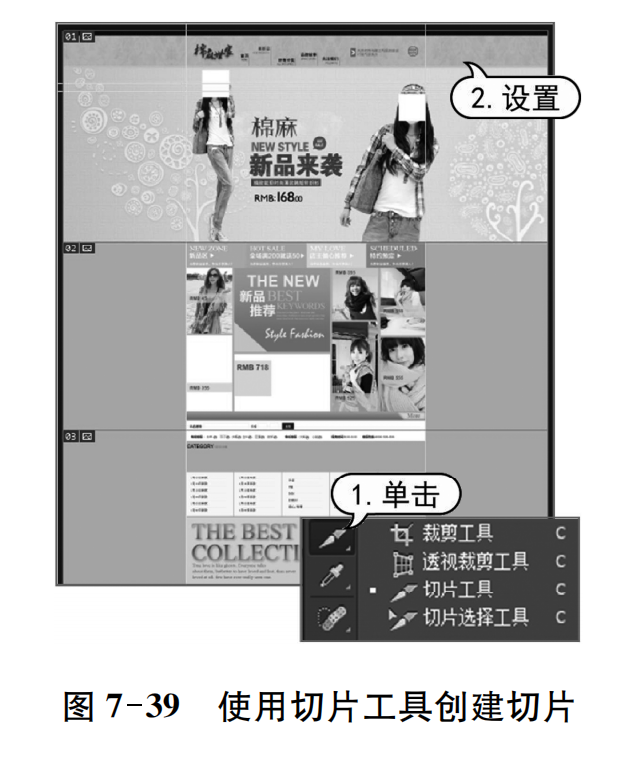
STEP02在工具栏中单击【切片工具】按钮口,然后按下CtrI+【-】键缩小图像,在舞台中创建切片(切片大小根据网店的实际需求即可),如图7-39所示。

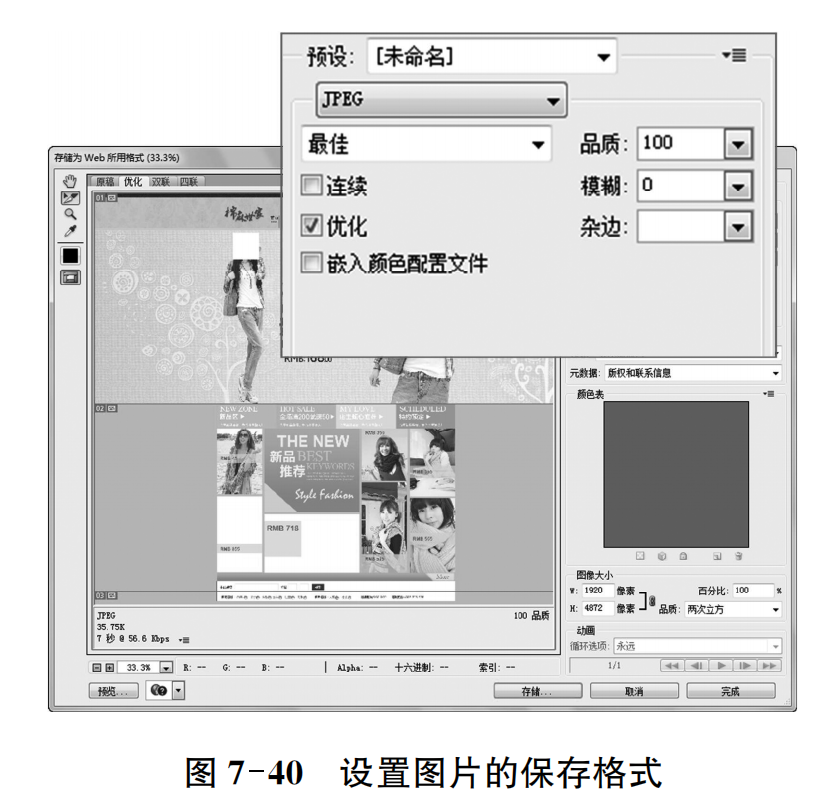
STEP03:选择【文件】|【存储为Web所用格式1命令,打开【存储为Web所用格式】对话框。
STEP04:在【存储为Web所用格式】对话框中的【预设】选项区域中设置图片的保存格式,如图7-40所示。

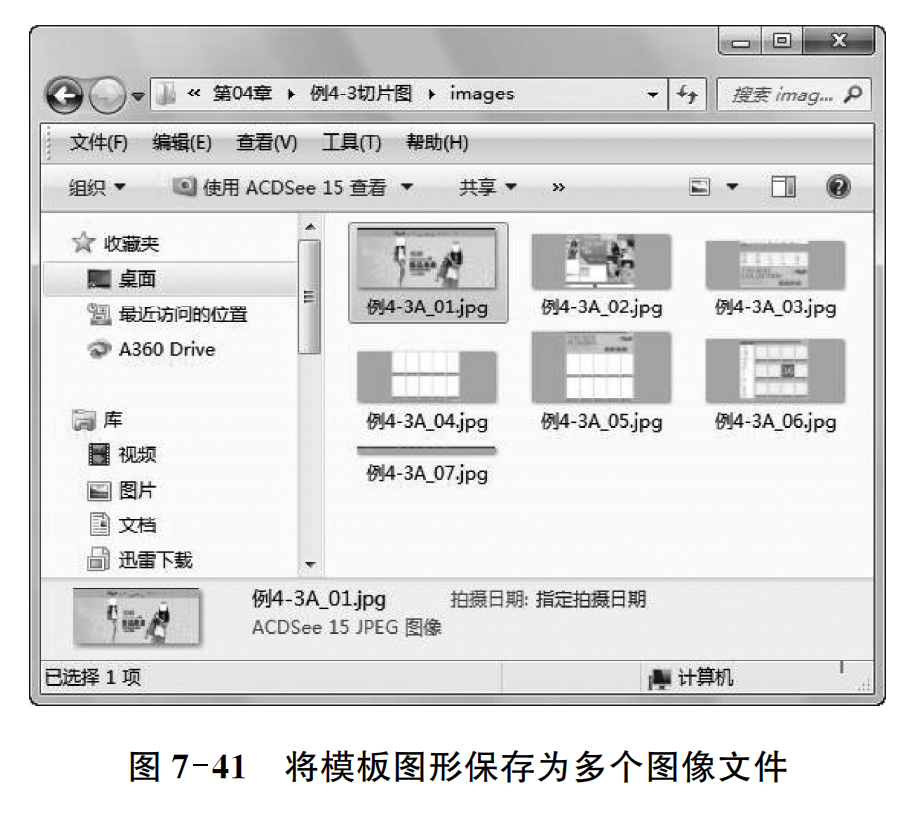
STEP05:单击【存储】按钮,在打开的对话框后选中一个文件夹,然后单击【保存】按钮即可将网店模板图形切片成多个图像文件保存,如图7-41所示。

7.8.2为网店图片添加超链接
要为网店图片添加超链接,可以按下列步骤操作。
【例7-4】使用Photoshop为网店中的图片添加超链接
STEP01:启动Photoshop,选择【文件】|【打开】命令,打开【打开】对话框选择一个需要设置超链接的图片文件,然后单击【打开】按钮,将图片打开。
STEP02:在工具栏中单击【切片工具】按钮,在图片中需要添加超链接的位置上创建切片。
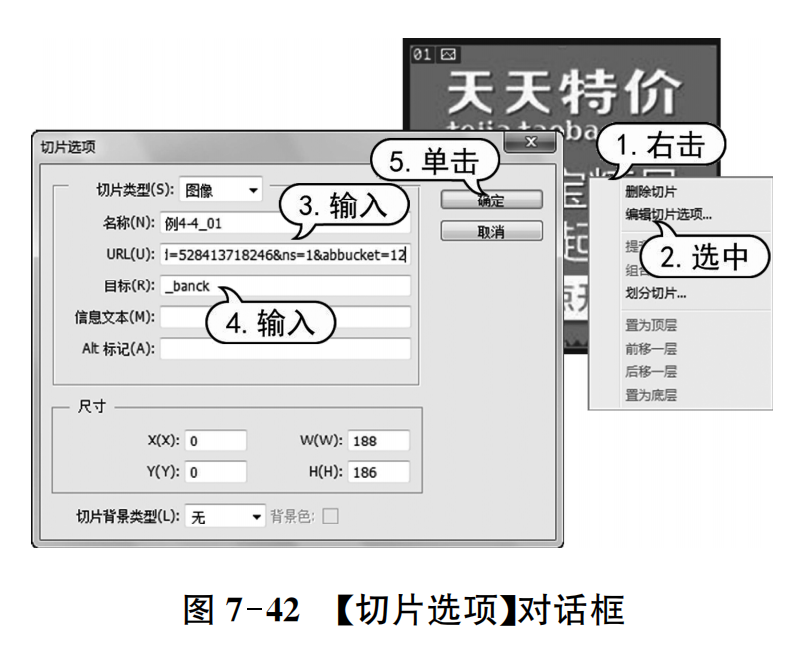
STEP03:右击创建的切片,在弹出的菜单中选择【编辑切片选项】命令,打开【切片选项】对话框。在【URL:】文本框中输入超链接地址,在【目标】文本框中输入【_banck】,然后单击【确定】按钮,如图7-42所示。

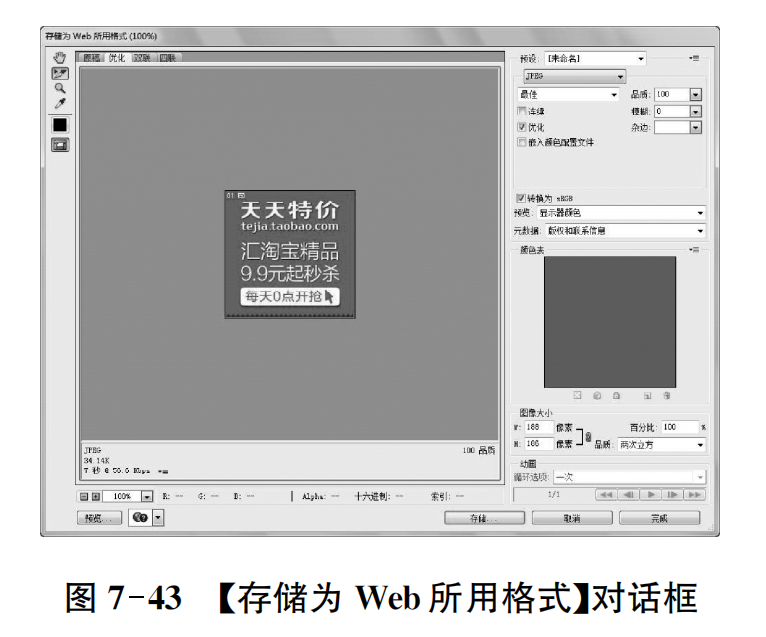
STEP04:选择【文件】|【存储为Web所用格式】命令,打开【存储为Web所用格式】对话框,然后单击【存储】按钮,如图7-43所示。

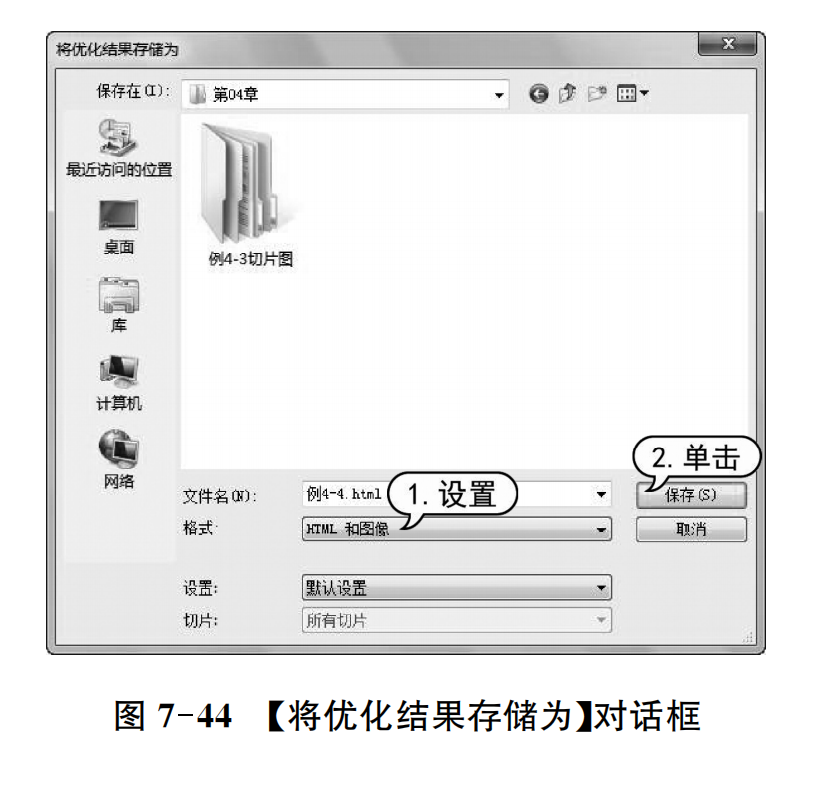
STEP05:打开【将优化结果存储为】对话框,单击【格式】下拉列表按钮,在弹出的下拉列表中选中【HTML和图像】选项,然后单击【保存】按钮,如图7-44所示。

STEP06:此时,将把图片保存为两个文件,一个是jpg文件,另一个是html网页文件。在装修店铺时,首先把jpg文件上传到网站或店铺的图片库中,然后打开html网页文件,再在打开的网页上右键单击查看源代码,复制所有代码,将其粘贴到需要投放的自定义页面中,再回到文字编辑模式中修改一下相对应的jpg图片地址即可,如图7-45所示。
(作者: 李珍珍)
 公安备案号 50011202501662
公安备案号 50011202501662