《淘宝开店做金冠》 | 第6章 设置商品的图文描述(6.5案例演练)
本章的案例演练部分包括使用【甩手工具箱】软件复制淘宝网店模板和使用Photoshop制作商品描述图等两个综合实例操作,用户通过练习从而巩固本章所学知识。
6.5.1制作网店商品描述图
用户可以参考下面介绍的方法,制作淘宝网店中的商品描述图,并将其分割保存。
【例6-5】
使用Photoshop制作网店商品描述图并将其分割保存
STEP01:启动PhotoshopCC,选择【文件】|【新建】命令,打开【新建】对话框,创建--个(750X1800)像素,分辨率为72像素的商品描述图片。
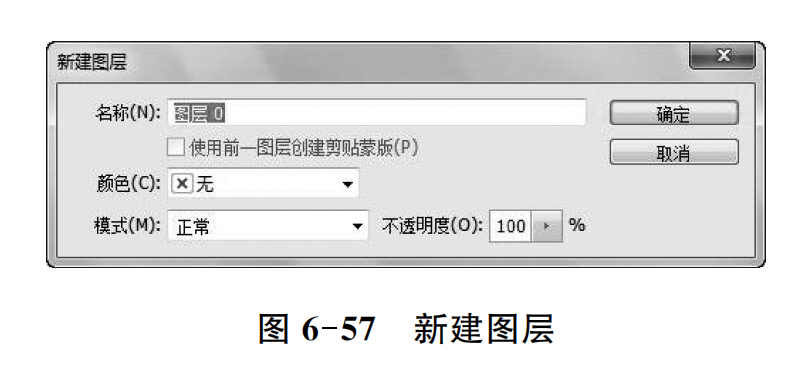
STEP02:在【图层】面板中双击【背景】图层,在弹出的对话框中单击【确定】按钮,将背景转换为图层,以便于编辑,如图6-57所示。

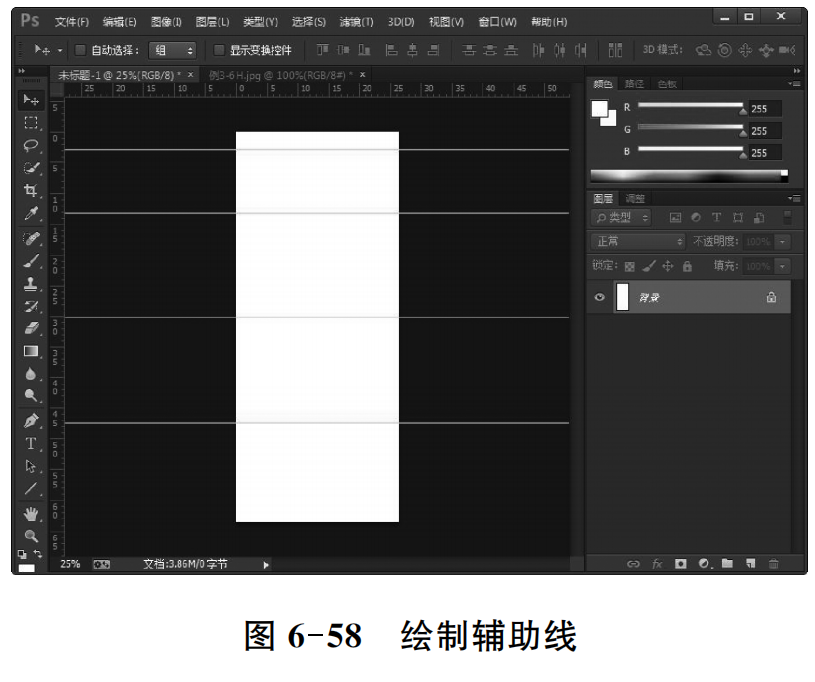
STEP03:选择【视图】|【标尺】命令,显示标尺,然后将鼠标指针移动至窗口顶部的标尺上,按住拖动绘制如图6-58所示的辅助线。

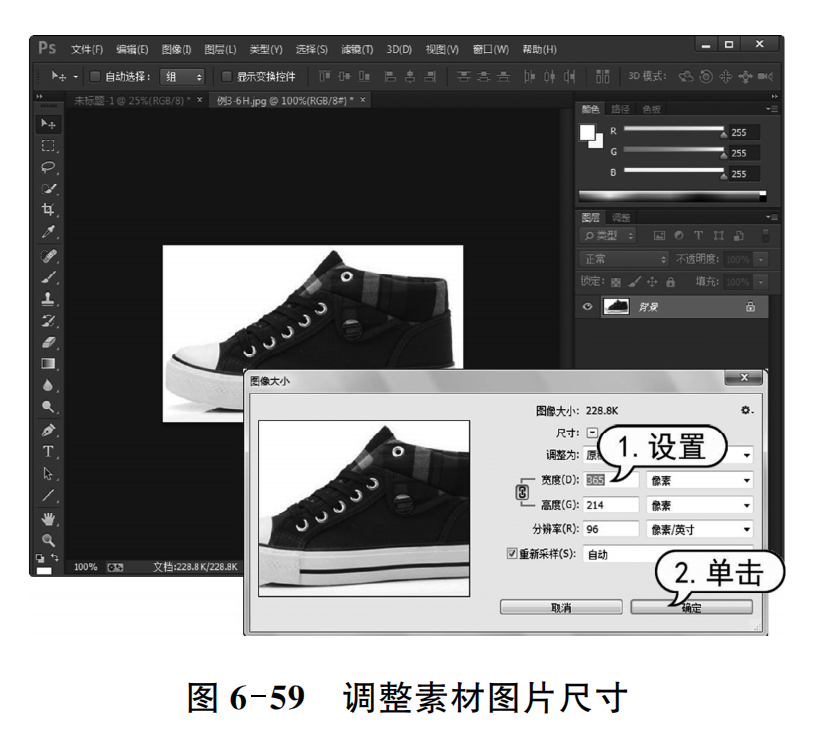
STEP04:选择【文件】|【打开】命令,打开商品素材图片,然后选择【图像】|【图像大小】命令,打开【图像大小】对话框调整素材图片的尺寸,如图6-59所示。

STEP05:在工具栏中单击【移动工具】按钮,然后将调整好尺寸的商品素材图片拖动至创建的商品描述图中,并调整其位置。
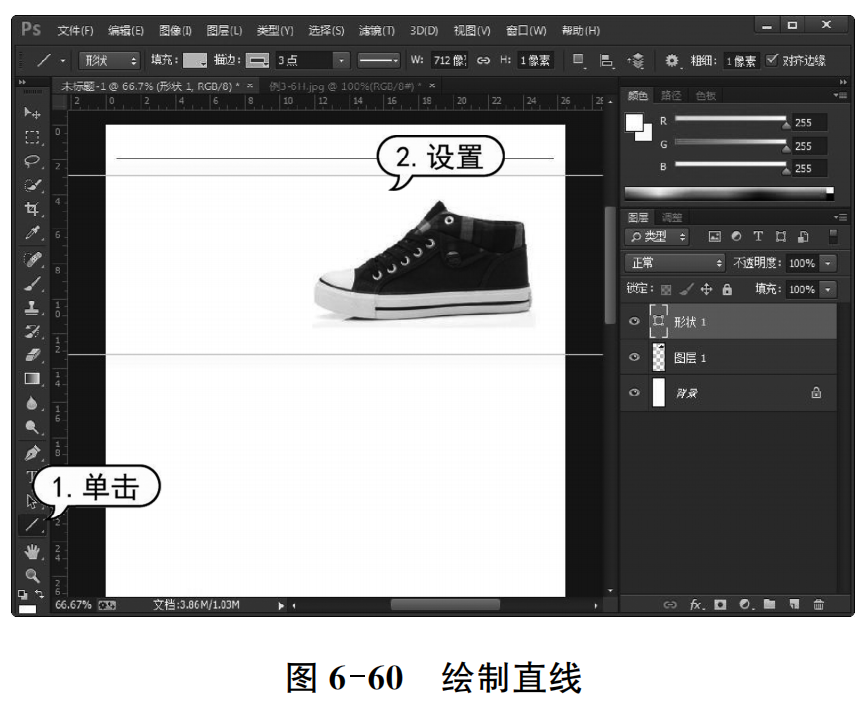
STEP06:按下Ctrl+【+】键放大图像,然后在工具栏中单击【直线工具】按钮,在舞台中绘制一条直线,如图6-60所示。

STEP07:在工具栏中单击【矩形工具】按钮,在直线正中部分绘制一个矩形。
STEP08:在工具栏中单击【横排文字工具】按钮,在矩形上方输入文本,如图6-61所示。

STEP09:在【图层】面板中按住Ctrl键选中【矩形1】和【形状1】图层,然后右击鼠标在弹出的菜单中选中【复制图层】命令。
STEP10:打开【复制图层】对话框,单击【确定】按钮,复制选中的图层。
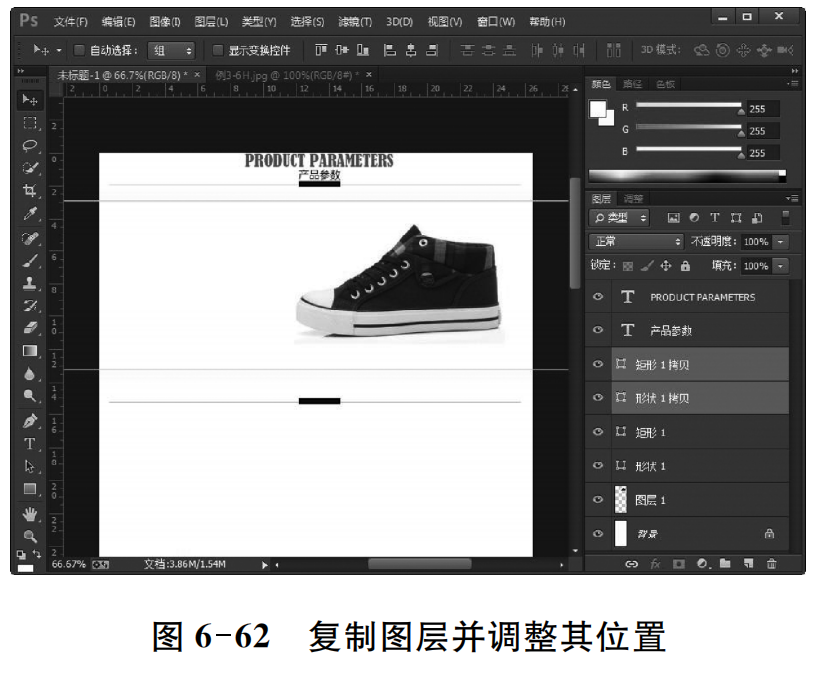
STEP11:在工具栏中单击【移动工具】按钮,然后按下键盘中向下的方向键,调整复制的图层的位置,如图6-62所示。

STEP12:重复以上操作,复制【矩形1】和【形状1】图层,并将复制后的图层移动至舞台中合适的位置。
STEP13:使用工具栏中的【横排文字工具】,在舞台中输入文本,如图6-63所示。

STEP14:使用【矩形工具】,在舞台中绘制一个如图6-64所示的矩形。

STEP15:选择【文件】|【打开】命令,打开一个商品素材图片,然后使用【移动工具】将图片拖动至商品描述图中,并覆盖住步骤14绘制的矩形,如图6-65所示。

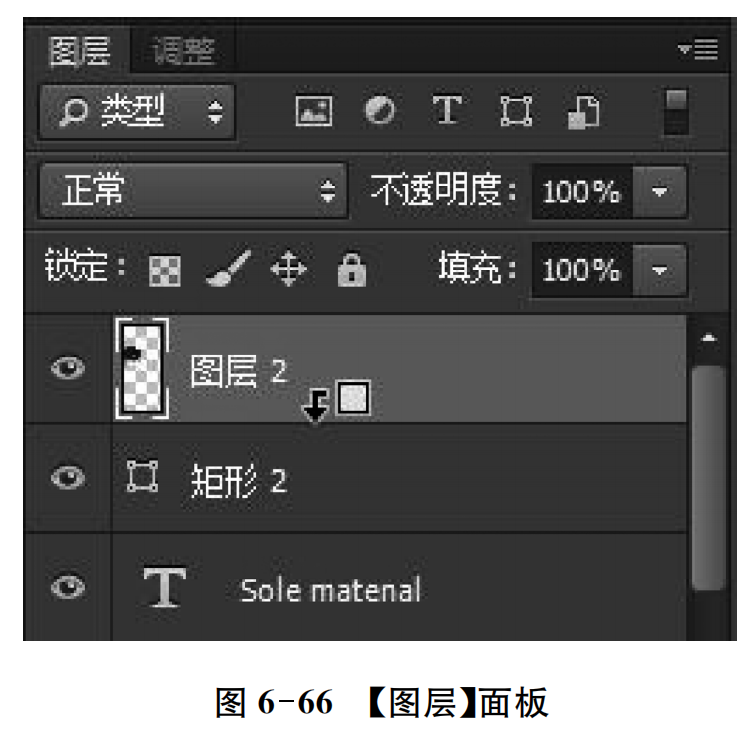
STEP16:在【图层】面板中将鼠标指针移动至【图层2】与【矩形2】图层之间,然后按住Alt键单击鼠标,如图6-66所示。

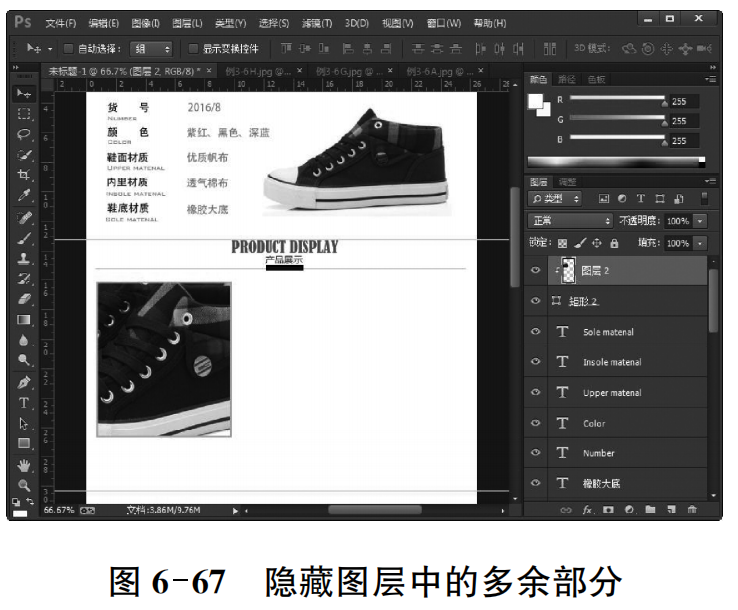
STEP17:此时,【图层2】中多余的部分将被隐藏,使用【移动工具】调整图片的位置,使其效果如图6-67所示。

STEP18:在【图层】面板中右击【矩形2】图层,在弹出的菜单中选择【混合选项】命令。
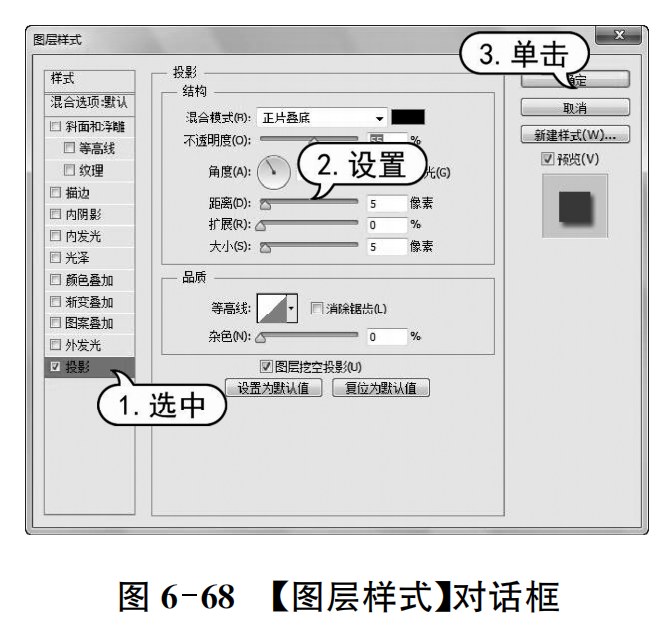
STEP19:打开【图层样式】对话框,选中【投影】选项卡,并在显示的选项区域中设置投影参数,如图6-68所示。

STEP20:单击【确定】按钮,为【矩形2】图层设置投影效果。
STEP21:在【图层】面板中选中【图层2】,选择【文件】|【置入】命令,打开【置入】对话框,选中一个商品素材图片后,单击【置入】按钮。
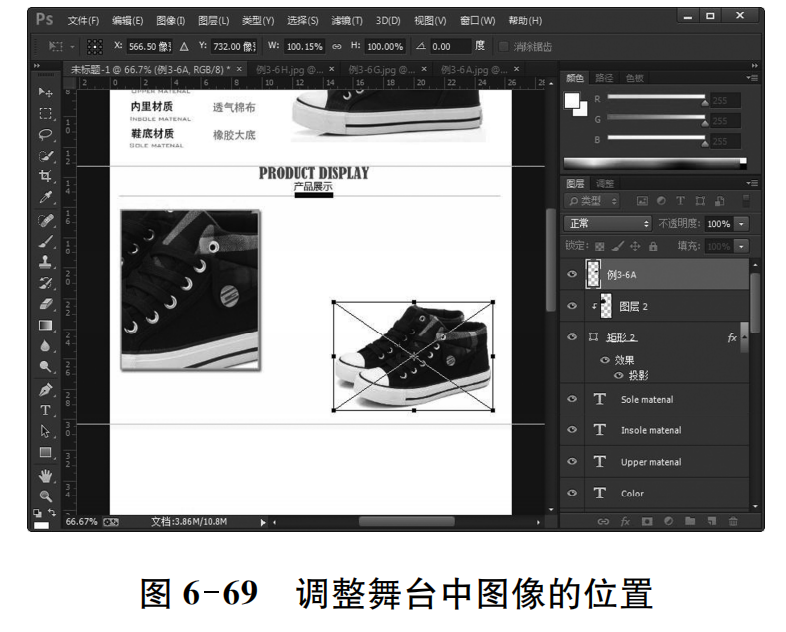
STEP22:使用键盘方向键,调整舞台中置入的图像位置后按下Enter键,如图6-69所示。

STEP23:在工具栏中单击【椭圆工具】按钮,在舞台中绘制一个(100x100)像素的圆图形,如图6-70所示。

STEP24:使用【横排文字工具】在舞台中输入文本,使用【直线工具】在输入的文本中绘制一条直线,如图6-71所示。

STEP25:使用同样的方法,在舞台中创建如图6-72所示的产品介绍。

STEP26:选择【文件】|【打开】命令,打开如图6-73所示的商品素材图片。

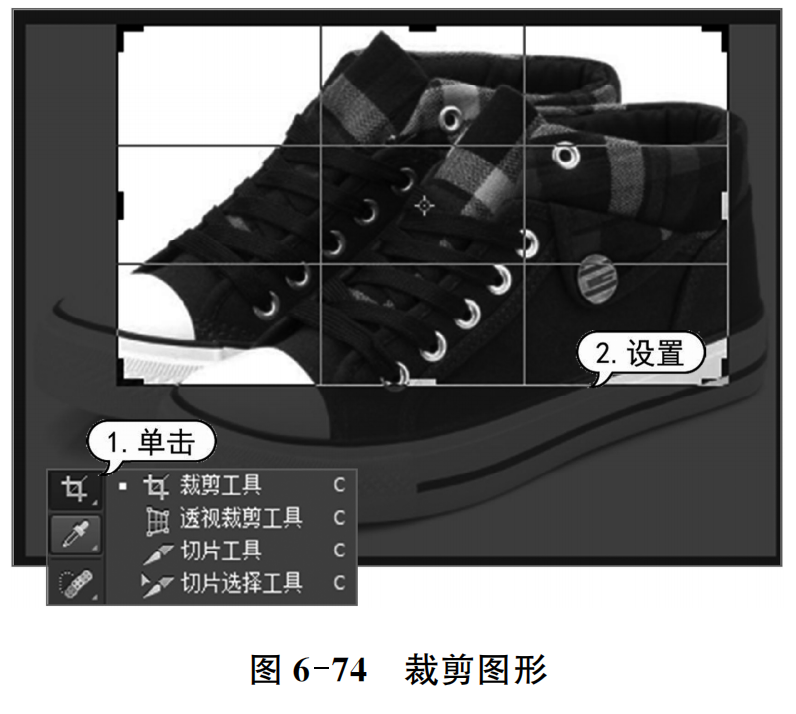
STEP27:在工具栏中单击【裁剪工具)按钮国,在舞台中设置一个矩形裁剪区域,然后按下Enter键,如图6-74所示。

STEP28:在工具栏中单击【矩形选框工具】按钮圈,然后按下Ctrl+A键全选图形。
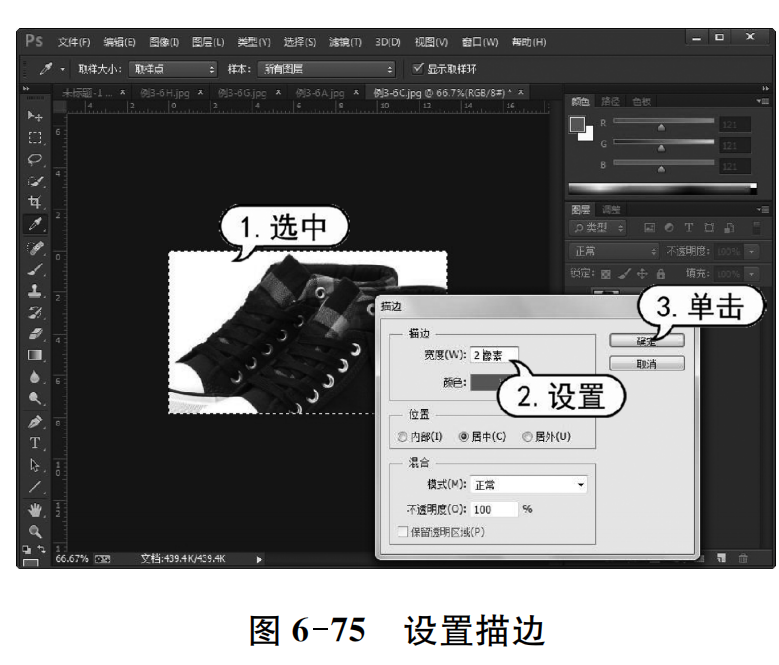
STEP29:选择【编辑】|【描边】命令,打开【描边】对话框,设置一个2像素的描边,如图6-75所示。

STEP30:使用【移动工具】,将设置描边后的商品素材图片拖动至商品描述图中。
STEP31:在舞台中输入文本,绘制圆形和直线,制作如图6-76所示的产品介绍效果图。

STEP32:按下Ctrl+【-】键缩小显示图像,删除舞台中的辅助线,在工具栏中单击【切片工具】按钮,然后右击舞台,在弹出的菜单中选中【切片划分】命令。
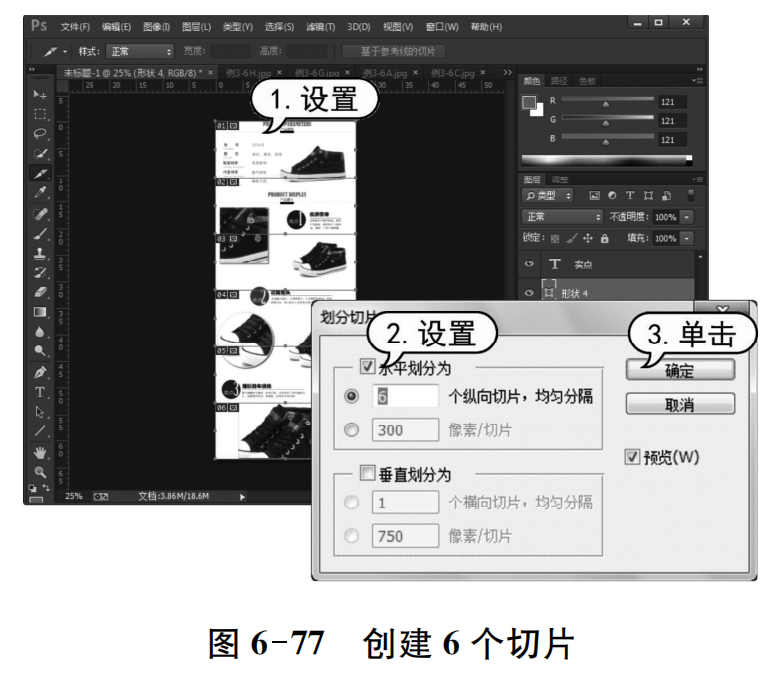
STEP33:打开【划分切片】对话框,选中【水平划分为】复选框,然后在复选框下方的文本框中输入6,并单击【确定】按钮,将在舞台中创建6个切片,如图6-77所示。

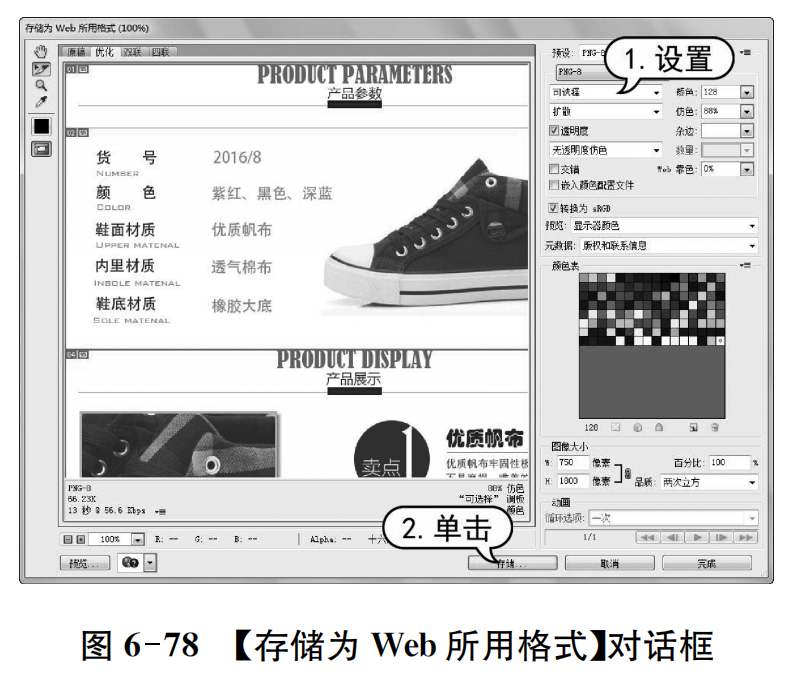
STEP34:选择|【文件】|【存储为Web所用格式】命令,在打开的对话框中单击【存储】按钮,如图6-78所示。

STEP35:打开【将优化结果存储为】对话框,设置存储格式为【仅限图像】,并选定一个文件夹作为存储切片图片的地址,然后单击【保存】按钮。
STEP36:制作的商品描述图将被切分为6张图片,并保存在指定的文件夹的image子目录中。
6.5.2复制淘宝网上的商品模板
用户可以参考下列方法,复制淘宝网上其他店铺中的商品模板。
【例6-6】
使用【甩手工具箱】软件复制淘宝网店中的商品模板。
STEP01:启动并登录【甩手工具箱】软件,在打开的界面中单击【店铺复制】按钮,如图6-79所示。

STEP02:在打开的界面中选择需要复制的网店所在的平台(这里选择【淘宝/天猫】)。
STEP03:使用浏览器打开需要复制的淘宝网店,然后在浏览器地址栏中右击网店链接,在弹出的菜单中选择【复制】命令,如图6-80所示。

STEP04:返回【甩手工具箱】软件,将鼠标指针置于界面中的文本框内,按下Ctrl+V键。
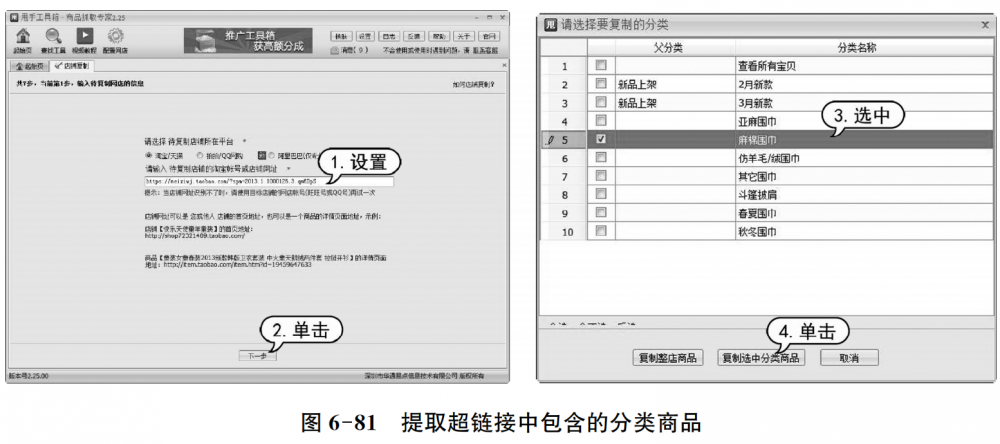
STEP05:单击【下一步】按钮,在打开的对话框中单击【复制选中分类商品】按钮,如图6-81所示。

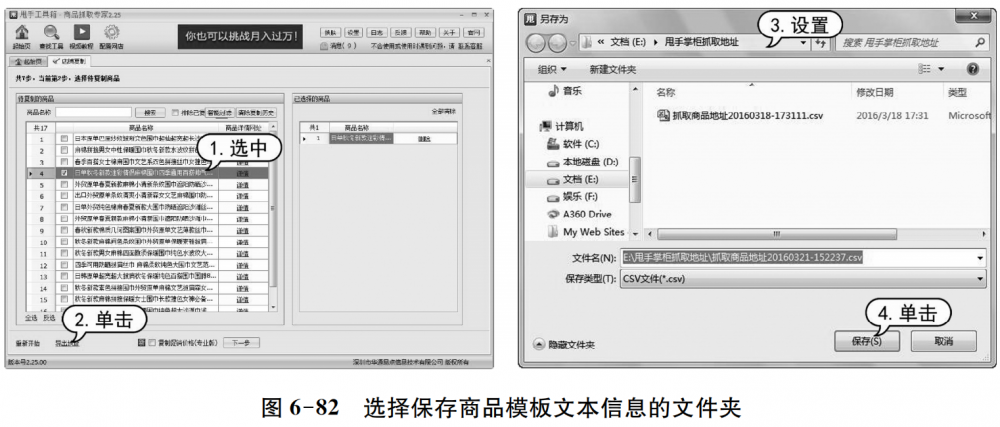
STEP06:打开【商品列表】对话框,选中需要复制商品前的复选框,单击对话框左下角的【导出地址】链接。打开【另存为】对话框,选中一个文件夹作为保存商品模板文本信息的路径,然后单击【保存】按钮,如图6-82所示。

STEP07:返回【甩手工具箱】软件,单击【下一步】按钮,开始从淘宝网下载商品信息。
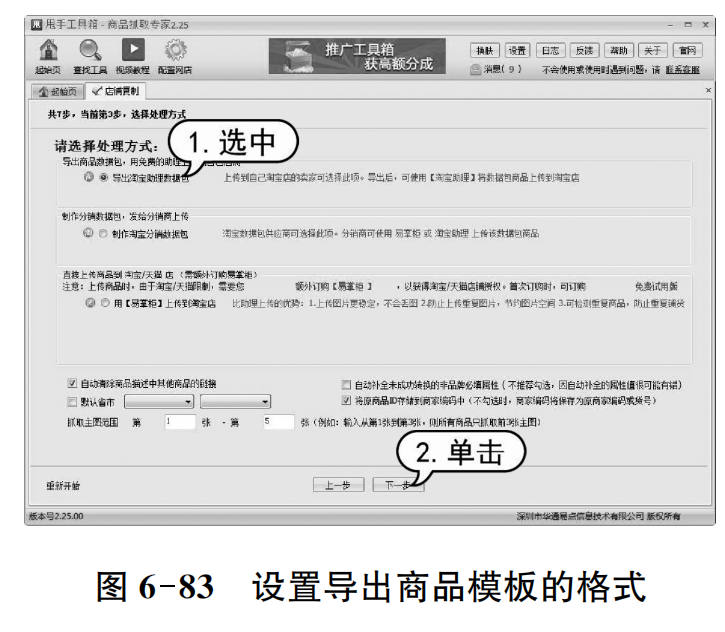
STEP08:打开【请选择处理方式】对话框,设置导出商品模板的格式(本例选择【导出淘宝助理数据包】选项),以及自动清除商品描述中的超链接,如图6-83所示。

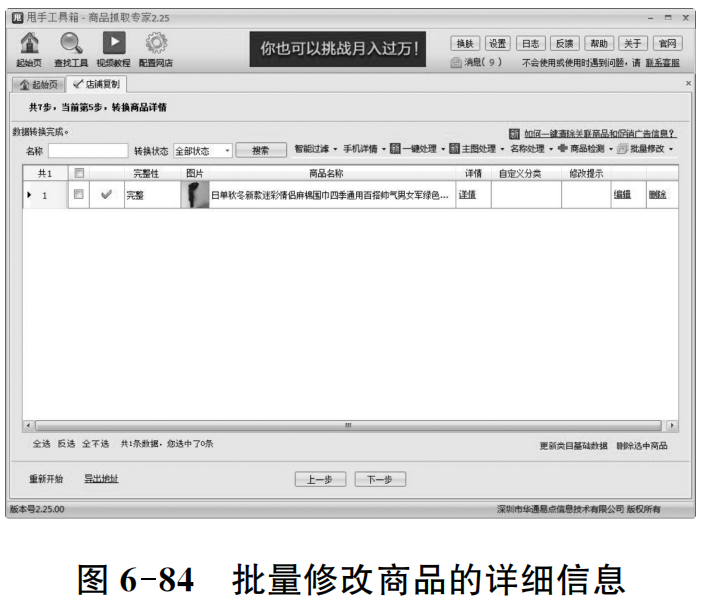
STEP09:单击【下一步】按钮,在打开的对话框中可以批量修改商品的详细信息,如图6-84所示。

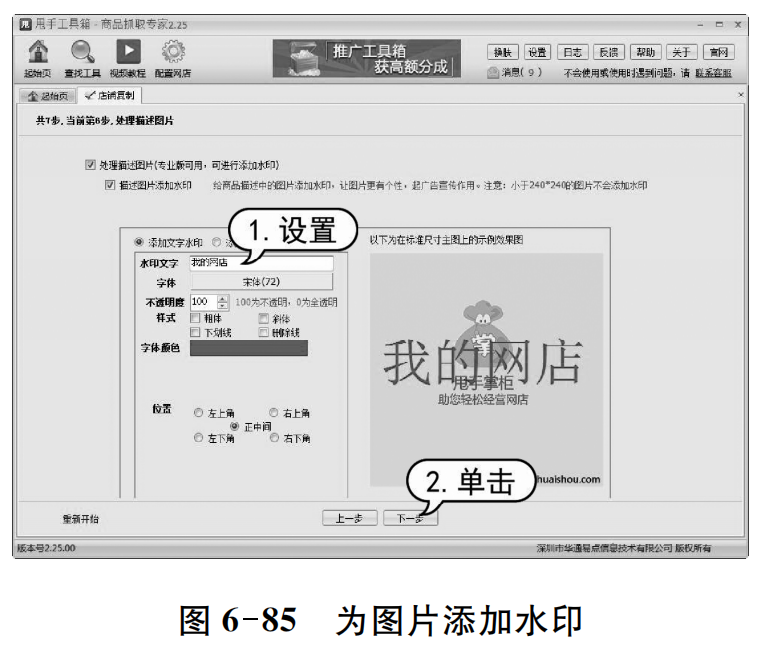
STEP10:单击【下一步】按钮,在打开的窗口中选中【处理描述图片】,可以为商品描述中的图片添加水印文本,如图6-85所示。

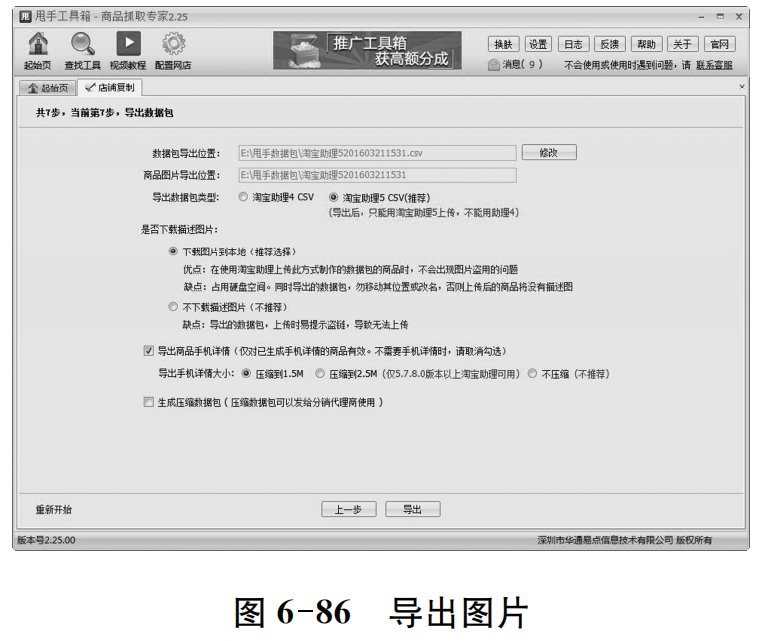
STEP11:单击【下一步】按钮,在打开的对话框中单击【导出】按钮即可,如图6-86所示。

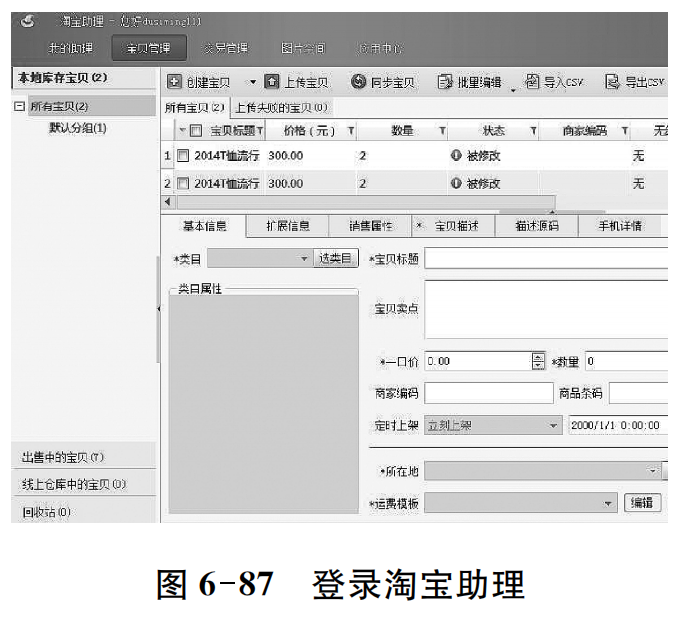
STEP12:启动并登录【淘宝助理】软件,单击软件窗口顶部的【创建宝贝】按钮,然后在打开的选项区域中单击【导入CSV】按钮,如图6-87所示。

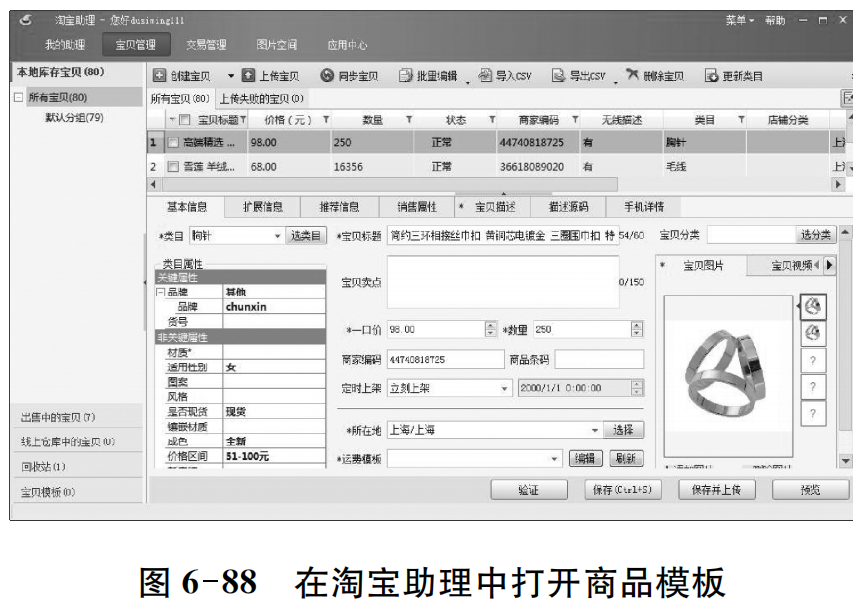
STEP13:打开【打开文件】对话框,选中使用【甩手工具箱】复制的商品模板文件(默认路径为E:\甩手数据包),单击【打开】按钮。此时,即可将商品模板文件在淘宝助手中打开,如图6-88所示。

(作者:李珍珍)
 公安备案号 50011202501662
公安备案号 50011202501662